As an SEO, one of the things we need to optimize for is page speed. Slow websites don’t rank well, and get pushed to the bottom of search results. While most SEOs will tell you to use Google PageSpeed Insights, I absolutely despise the tool. In this article I am going to be sharing some awesome alternatives you can use to test your website speed.
Why I Dislike Google PageSpeed Insights
PageSpeed Insights feels like it was designed by someone with obsessive compulsive disorder. You will never reach scores that please the tool. I’ve worked with brand new websites with minimalist WordPress themes that take 2 seconds to load. Google PageSpeed Insights deems these websites unsatisfactory with its performance meter.

I’ve seen several SEOs go crazy because of this, spending weeks and sometimes even months trying to optimize every single little thing. That’s a massive time suck and they could be doing so much more with the time spent on speed optimization. Think about how many blog posts they could have published during that time.
Before we proceed, I want to shed some light on an important truth:
As long as your website loads in under 5 seconds, you’re fine.
There’s no reason to freak out or overly obsess if this is the case. As long as you’ve got your speed base covered, your time is better spent elsewhere. As marketers, we need to focus our energy on things that move the needle the most.
With that being said, getting to that 5 seconds is still important. Here are some better tools to help make it happen.
Chrome Dev Tools
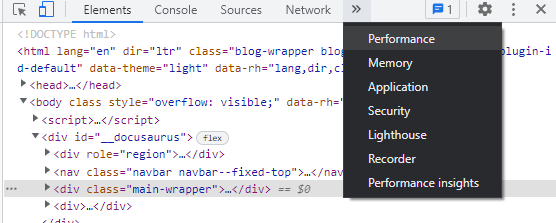
For the first tool on this list, we’re going to cover something that you most likely already have on your computer and don’t even realize it. Google Chrome has development tools built-in that actually allow you to test site speed. You can access these by right clicking on the page you want to test, and then selecting the “Inspect” option.

Then, click on the right arrow next to Network to uncover the Performance option. Click on that. Now you can run a test.
The circle button begins to record data. Click on that and it will automatically begin profiling and gathering information.
The test will automatically finish once the page loads all of its resources. Once finished, it’ll display your website speed. Alternatively, you can stop the test at any time with the blue “Stop” button.
ContentSquare (Formerly DareBoost)
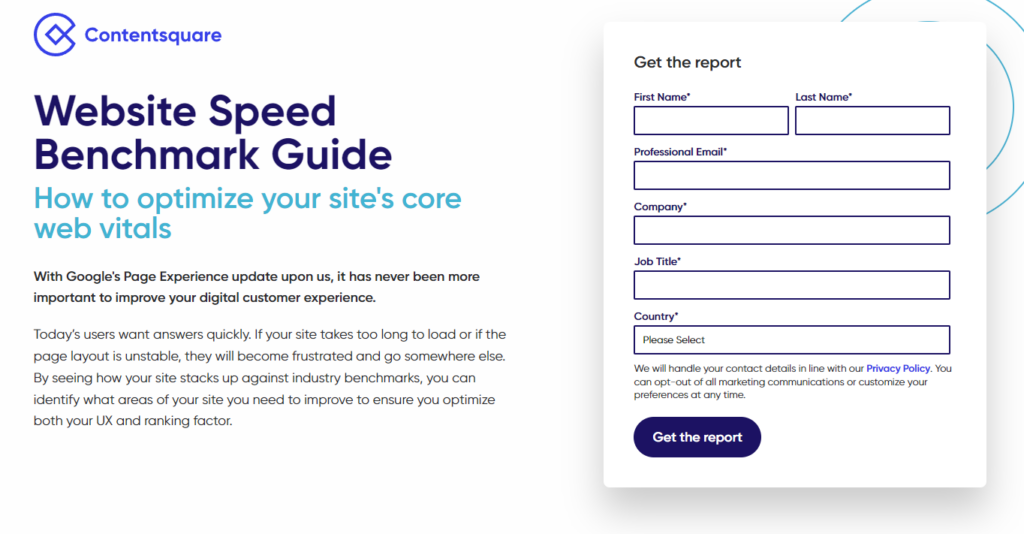
ContentSquare will give you a free 6 minute audit of your website’s speed. The disadvantage to this tool is that you have to fill out their form, giving them all of your business information. You’re immediately met with videos marketing what they offer.

Just click the blue “Next” button in the bottom right 3 times. You’ll finally be taken to a page where you can get a detailed report, but you have to insert your information yet again. If I didn’t list these alphabetically in this article, I’d put this one towards the bottom. I’m not a fan of this.
The reason why I included this tool, however, is that the report they give you is excellent. It not only breaks down each metric, but goes in-depth explaining what they are. This is very nice for new SEOs or non-tech savvy individuals who may not understand what something like a “cumulative layout shift” is.

GTMetrix
This one is my favorite. I personally use GTMetrix for all my speed tests as it’s easy to use and quick. You don’t even have to sign up for an account.
Simply enter your website URL into their tool and click on the blue “Test your site” button. It’ll then run the test and produce some results.

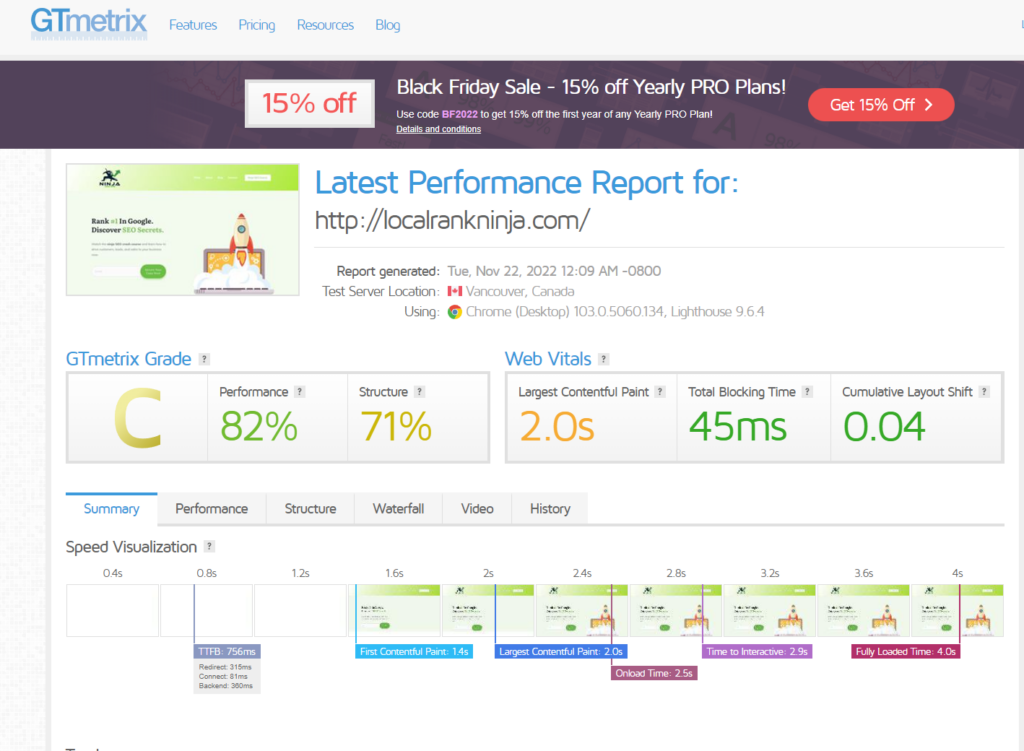
My website takes 4 seconds to load in Vancouver, British Columbia. This isn’t bad considering the fact that my web server is located all the way in New York. While GTMetrix is giving my website a score of “C”, I know that this could be better depending on the test server location.

There’s a TON of information to look through. At the top of the page there are various tabs. Clicking on each of them gives you a lot of data. Green elements are things that your website is doing great. Yellow/orange may need to be looked at, and red should be fixed.
By signing up for a free account, you unlock the ability to change your test server. The free version gives you 7 servers you can test. Some of their pro plans allow you to monitor your website speed hourly, and white label reports for agencies.
If you were considering buying any tools on this list, I’d personally recommend GTMetrix. I’m not affiliated with them, and I don’t have a pro plan with them as a full disclaimer. But if I was in the market for one, they’d be who I’d buy from.
Gift Of Speed
This one has an interesting name for sure, but you should take it seriously. Like GTMetrix, it’s super easy to use. You can actually select different server locations without having to create an account.

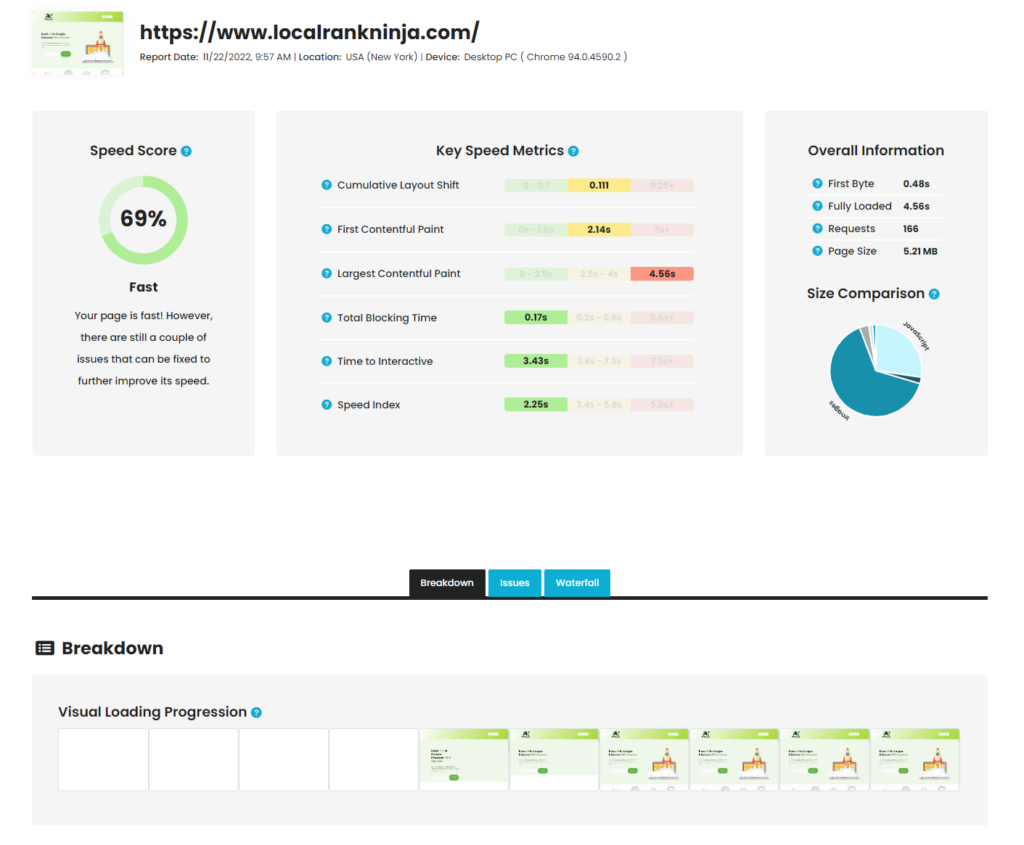
Their test shows a score of 69% in the green. Unfortunately, their tool doesn’t have as many tabs or show as much data as GTMetrix. Despite this, it’s worth using considering the different server locations they have available for free.

Google Lighthouse
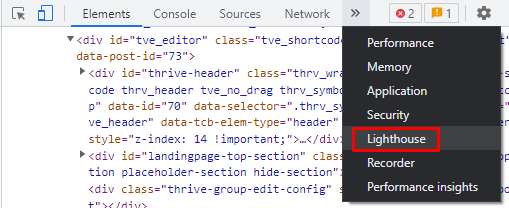
Ah yes, another Google tool. This one is actually built right into the Google Dev Tools that I mentioned earlier. By right clicking on a web page and selecting “Inspect’, we can open up the development options.
Click the right arrow and select “Lighthouse” to bring this up.

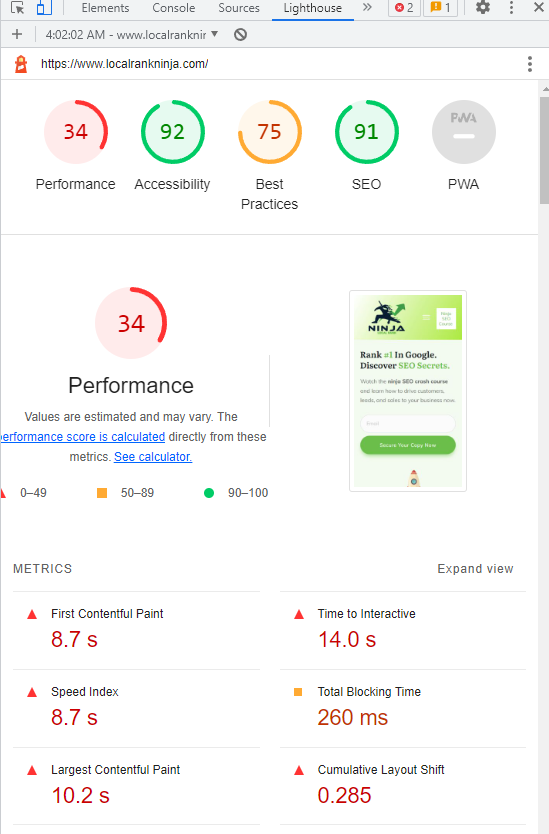
With a click of a button we can get a report on our page load time. Lighthouse allows you to test how your page acts on both desktop and mobile devices. We can also find out more information, including performance, accessibility, best practices, and SEO.
Here’s what a completed report looks like:

Unfortunately, it displays similarly unreasonable scores like Google PageSpeed Insights. It does have a few advantages, such as the SEO reporting. Considering it’s free and built into Google Chrome, I still recommend running this at least once.
KeyCDN’s Website Speed Test
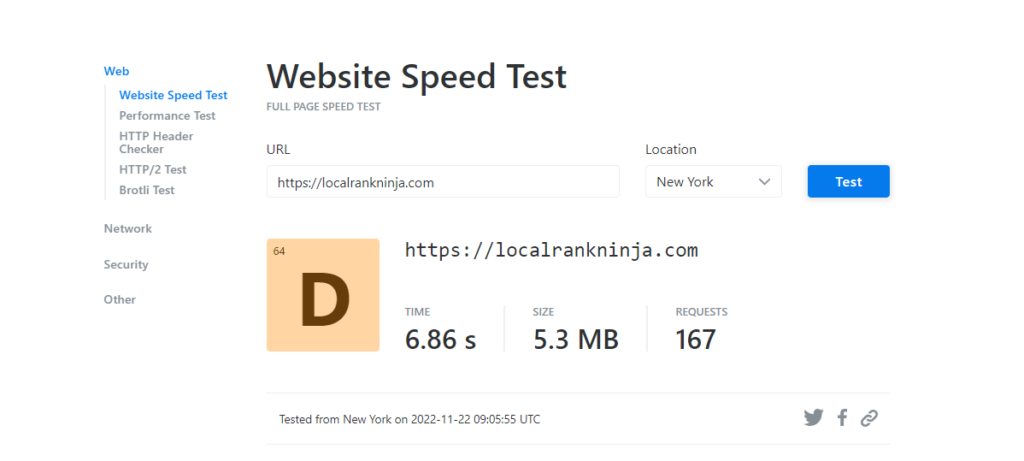
I’m going to talk about CDNs later on in this article, but this next one is by one. I’m not a fan of this one simply because it underestimates your website speed. Throughout this article I’ve popped my website address into many different tools, but here interestingly enough I get over 2 more seconds of supposed load time:

This makes no sense, and I would be wary of this tool’s test servers. My theory is that they are bogged down, thus producing a slower time in reporting.
Note: I had to type in https:// before my domain or the tool would not run. That’s also another minor annoyance with this one. Despite these minor problems, the tool is still free and does not require an account to use.
Pingdom
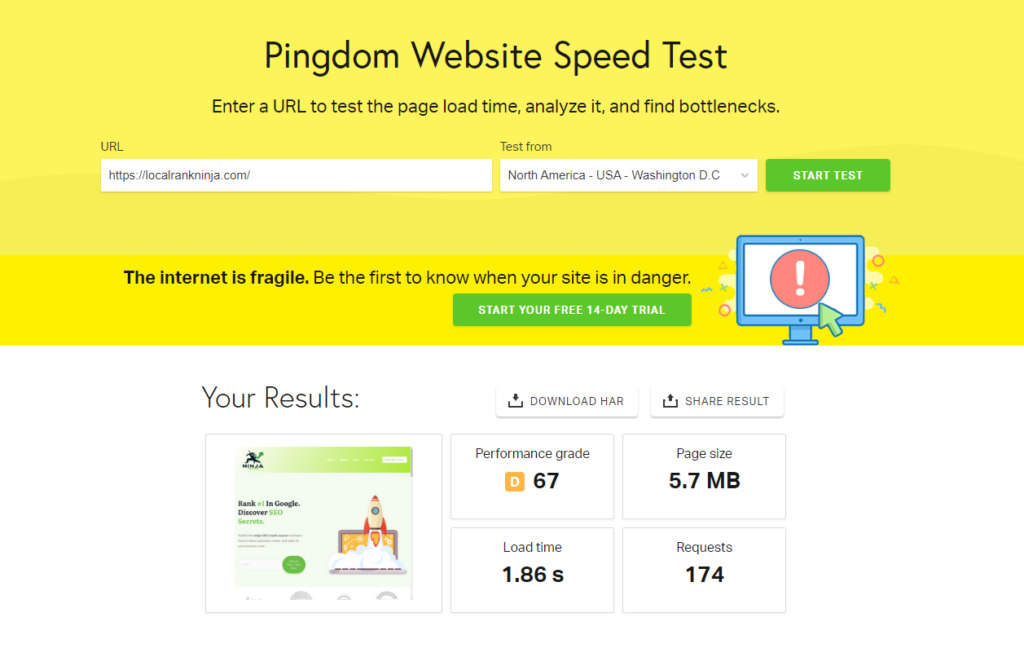
Next up we have Pingdom. They are an online service that specializes in website performance monitoring. Interestingly enough, this tool has the opposite problem of KeyCDN: My website is too fast!
The majority of the other tools reported around a 4 second loading time for my site. Pingdom is showing 1.86 seconds in Washington, DC. Yet despite this, it also shows a performance rating of D. That leads me to believe their tool is completely off.

While I have a lot of friends in the SEO space who have swore by this tool, I’d be hesitant to do so. Maybe they will fix their reporting, who knows. Time will tell.
StresStimulus
StresStimulus is the first tool on this list that you have to download, instead of using in your web browser. One of the things I immediately like is that they prompt you for your email to download, but it’s optional to fill out! The fact that they are respecting people’s privacy is admirable, and more websites should be doing it.

A quick download and install, and we’re good to go. Now I’m not going to sugarcoat it: this tool is a bit complicated. This may not be the option for you if you’re not someone who is tech-savvy. This by far is the most powerful tool we have covered so far, however.

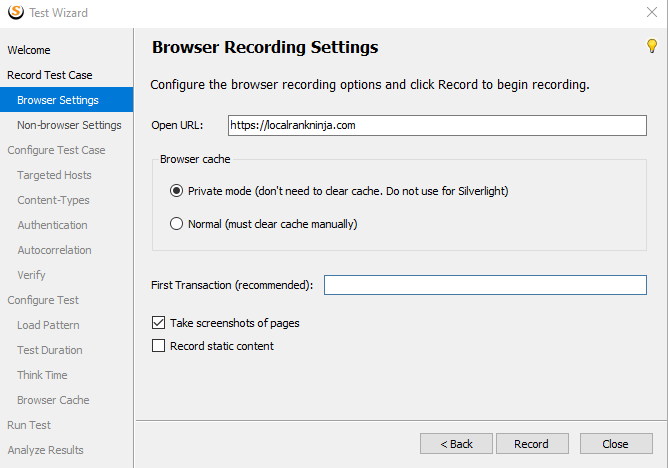
Now they do have a test wizard that popped up for me. This will guide you through running a speed test. One of the awesome things about this tool is how many features it has.
I can select different web browsers to test. For this example I’m going to stick with Google Chrome. I can even choose a non-browser application.
Once you go to the next step it even asks if you want to clear the browser cache before testing. The tool will automatically take screenshots for you as it goes. I hit “Record” to start the test.

Unfortunately, it had to close Google Chrome in order to run the test. I let it do so.
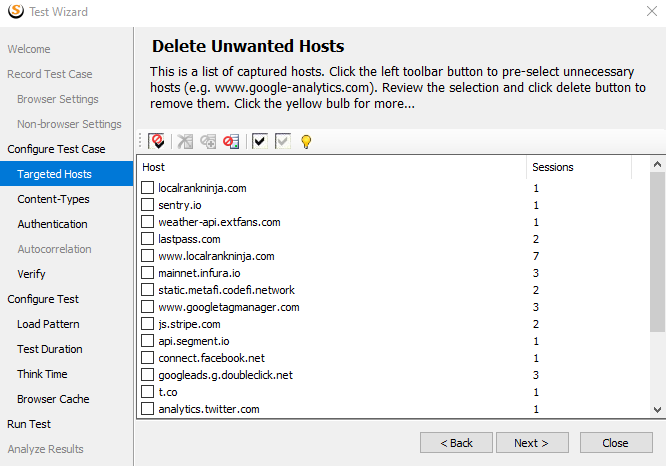
It automatically opens Chrome and pulls up your website. A quick test reveals quite a bit of information. I can see all the requests from captured hosts when the page is loaded.

It also shows how many requests there were and what content type they are. In order to proceed, I’d have to give the tool access to my web server. Again, this is a very complex tool and should only be used by developers in my opinion.

I’m stopping my test here, because this tool is even above my head. Despite that, it has some amazing capabilities which is why I included it in this list.
Webpage Size Lookup (Formly Varvy SEO Tool)
This is another tool that has been through a bit of a rebrand. This one has been mentioned to me over the years, but it was actually hard to find because of this. Pulling up the tool reveals a very simple interface.

Unfortunately, upon running a test it seems the tool is misleading. It’s listed as a “Page Load Speed Analyzer” on their website’s menu, but it only tells you the size of the page. This is basically pointless and I’m very disappointed.

When I was doing research and trying to find this one, it directed me to what used to be their tool page. They are now selling an optimization service for upwards of $7,500. This is absolutely ridiculous and not worth the spend. You can hire a team of multiple developers on websites like Upwork to do this for you at less than $1,000.

It seems like they’ve put high ticket offerings over serving SEOs with a free tool, and that’s really sad. If you hear people bring up this tool, it’s unfortunately a thing of the past.
WebPageTest
Ah, the name says it all! You can actually choose from 4 different types of tests to run. Site Performance, Lighthouse, Visual Comparison, and Traceroute. I’m going to do a Performance test.

This tool seemed to take a little bit longer than the others. I was sitting on the page for about a minute before I got the results. That being said, the results page is quite interesting.
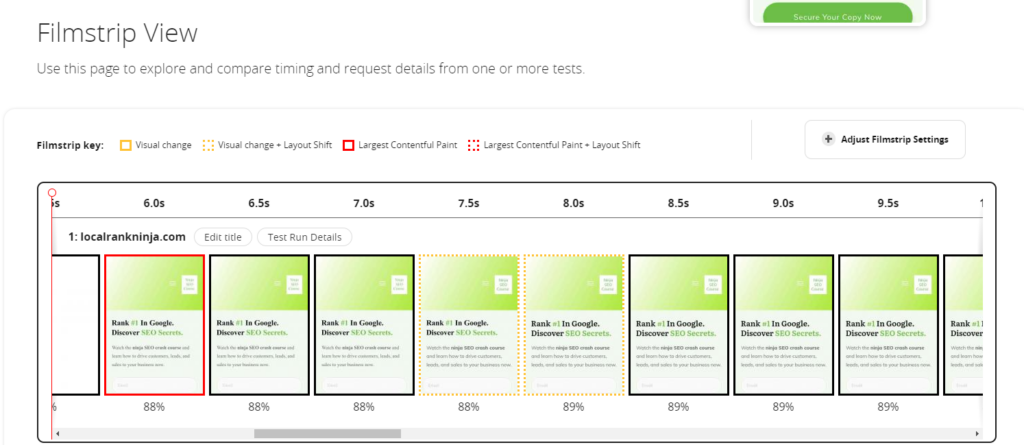
You can actually watch a video of their tool loading your website, along with a filmstrip view. This shows how your website loads over time. It claims my website takes 7 seconds to load, but as we’ve already established the majority of the other tools pull it in at right around 4 seconds.

Despite the time discrepancy, this tool is really unique and I think it would be a cool option if you want a tool to show clients.
Website Speed Test (Dotcom Monitor)
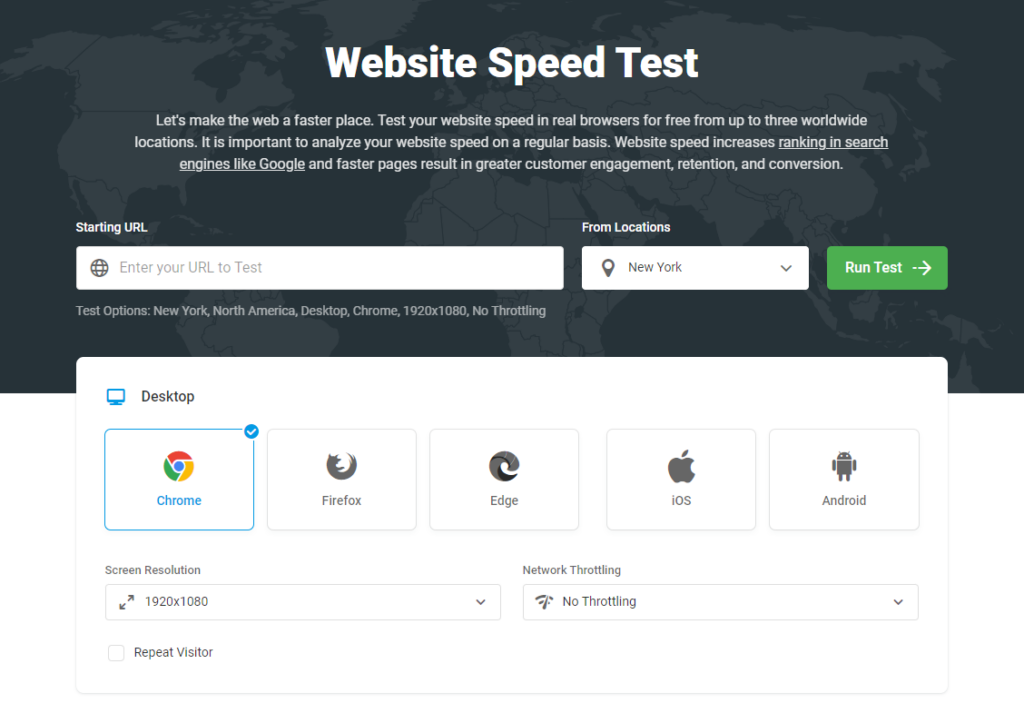
I immediately like this one. Dotcom Monitor actually has the most free servers out of any of the tools we’ve tried so far.

It also supports different browsers in their web interface. You can even select Android and iOS which is pretty neat. You can even specify what device you want the test to be run on! And you can also throttle the connection, to see how long your site loads on 3G mobile data versus 4G.
Man, is this one awesome!
I actually didn’t know about this tool prior to doing my research before writing this blog post. Most of the other tools I’ve heard of or encountered, but I’m really glad I discovered this one.
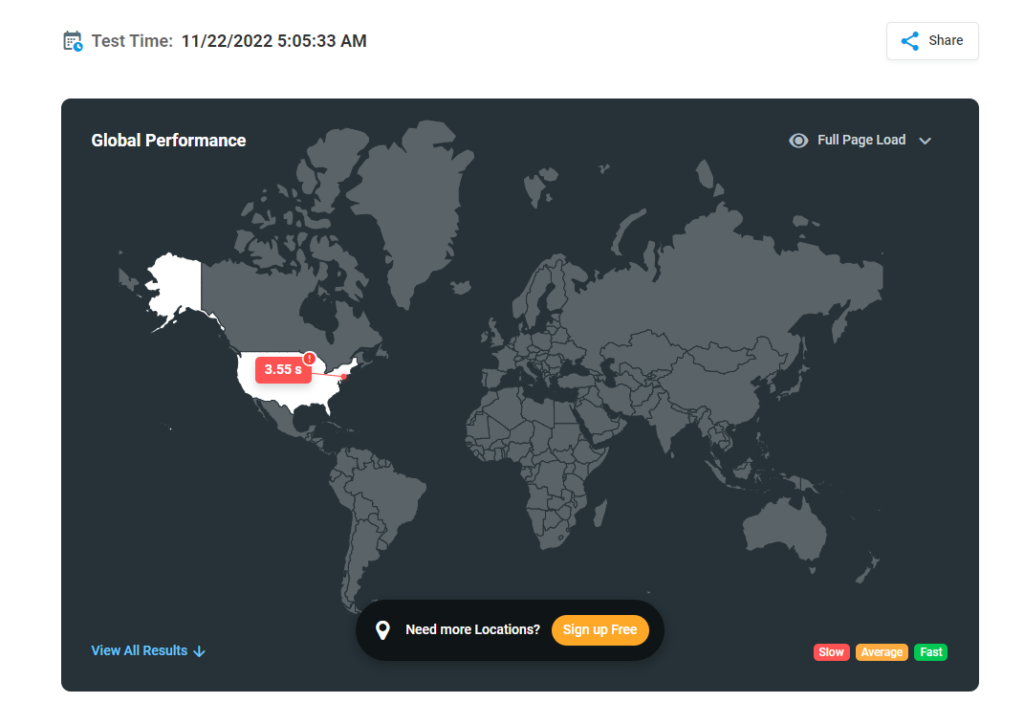
After selecting Android and the Google Pixel for my test, here’s what I got:

As you can see, it shows you a map indicating where the test was run. I’m seeing a pretty accurate result, at 3.55 seconds. This is right around the time some of the more reliable gave, so I’m going to say their speed test is pretty solid.
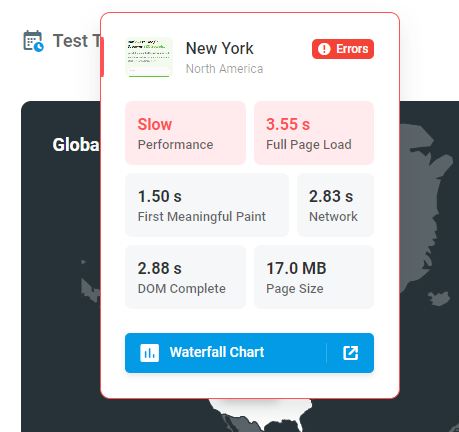
Hovering over the time on the map gives me a little bit more information.

I can see page size, the first meaningful paint, and what it rates my speed. Ironically it says slow, but I think under 4 seconds is pretty good.
Despite some of the really cool features, it doesn’t give me a detailed report like the other tools. In fact, I think I may have gotten the least information overall out of this tool.
If you just need to see load speed, and not suggestions on improvements then this tool may be the one for you. However, having more data to work with is always a good idea.
Yellow Lab Tools
Finally, we have Yellow Lab Tools. The nice thing about this tool is that it’s free and open source, meaning you aren’t going to be sold on some sort of plan or subscription. I can choose between phone, tablet, desktop, and HD desktop for this test.

Clicking the “Advanced settings” dropdown reveals boxes where I can enter some cookie information. This is one of those things where you need to be a developer to care about.
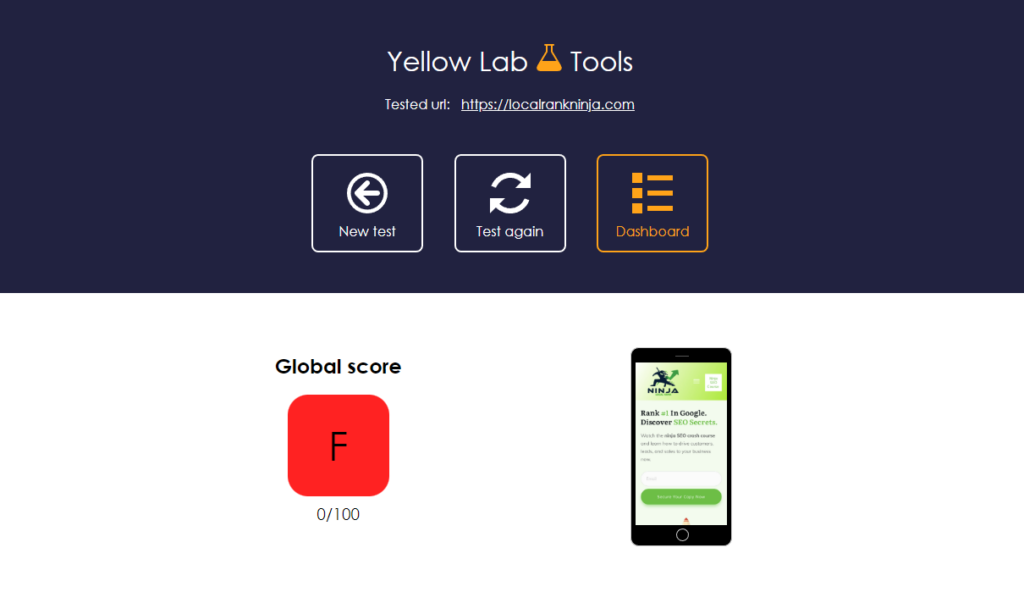
After running my test here is what happened:

I’m not a fan. Giving a website that loads in 4 seconds a score of F is downright ridiculous. This is worse than Google PageSpeed Insights’ OCD.
Nobody is going to get an A and I’m quite frankly disappointed with this tool. On top of this, it doesn’t actually give me a loading time. I have no idea how long it took the tool to load my website.
I don’t recommend this tool and there are far better options on this list.
Bonus: Things To Try If Your Site Is Slow
Besides just giving you tools to test your site speed and gather data, I wanted to give you some real world, practical steps you can take to speed things up. Some of these solutions are a bit “outside the box” and my hope is that I can provide you with something new you may not have tried yet. Here are some things to consider that may speed up your website.
Consider Dedicated Hosting
Shared hosting is trash and should no longer be purchased as of last year. I can’t tell you how many business owners I’ve talked to that are unsatisfied and even frustrated with companies like GoDaddy and HostGator. They are quickly becoming unreliable and borderline scams for small businesses.
Let me explain what I mean.
But first: what do I mean by shared hosting…? Well, if you are a small business owner or work with a local business doing their SEO, the website in question is most likely in a shared hosting plan. These are the typical cheap starter plans web hosts will push you towards signing up for.
Here’s why shared hosting is bad. When you purchase a shared hosting plan, your website is being plopped on a server that is hosting 100s of other websites. This is bad because if one website has a problem, the entire server gets affected. Cyber attacks have been ramping up in the past year, meaning the odds your server runs into an issue is very high.

Even my website was affected, which is why I now self-host (more on this in a moment.) But what happens when there’s an issue…? Well, your website is slow as molasses, for starters.
In fact, I was seeing over 12 seconds to load my main page at one point back when I was using GoDaddy. And their support told me they would solve the problem by moving the website to a separate server, but of course all of their shared hosting servers had issues. Pair this with lots of downtime, and it was an absolute mess.
It’s important to remember that you get what you pay for, and hosting is no different. I was not the only one to experience this, I’ve worked with several clients who have had the same issues. So what’s the solution…?
Hosting It Yourself Is Actually Easy
If you’re into SEO, most likely you’re already a fairly technical person. You’ve worked with HTML tags implementing keywords, and you’ve installed web apps like WordPress before. If you can do these things, you can self host.
Not only do you save a lot of money by doing this, but your website loads ridiculously fast for your clients – especially if you are a local business. Because you’re in the same city as them, their devices pull down the files quickly from your server.
It Doesn’t Have To Cost That Much
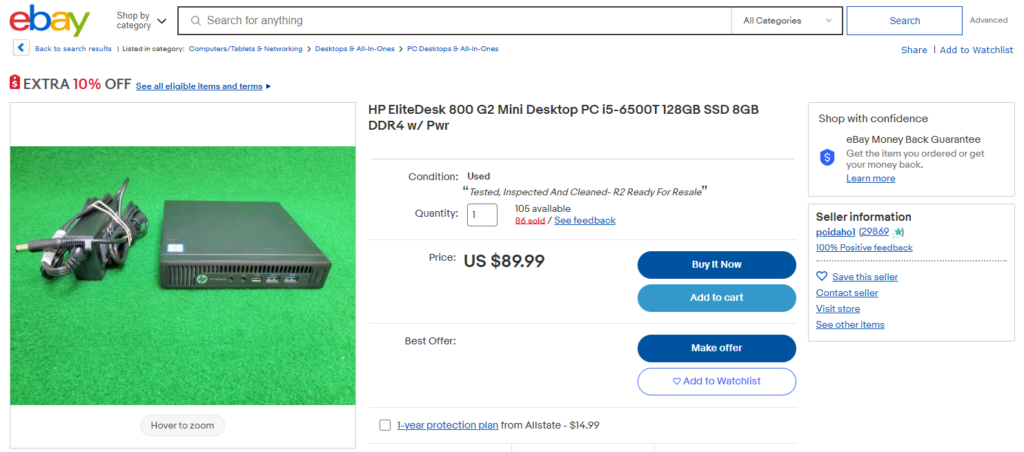
You can actually buy a decent refurbished or used PC to use as a server for as little as $150 on eBay. It’s all about finding the right price. There are certain components you are going to want in a web server, such as:
- 8GB DDR4 RAM
- Solid State Hard Drive (SSD)
- Gigabit Internet
Scrolling through eBay listings quickly finds us a system within our budget:

The Software Involved
Going down this path will require you to have some Linux knowledge. Windows will bog down a server too much compared to Linux, and it’s more stable once you know how to use it. Debian is a great free distro that will work for our purposes.
In terms of a web server itself, CyberPanel and ISPConfig are two great options. They actually come pre bundled with Debian as a downloadable file. Personally, I use CyberPanel to host my websites. It’s optimized to actually be faster than your traditional web server
Why Self-Hosting Makes You More Revenue
As an SEO, you’re most likely already working on your clients websites as it is. You can offer them hosting as an addition to their existing package. This is great because it gives you extra recurring revenue alongside your marketing services.
A great selling point I’ve found that works is to mention the fact that they are supporting a local business by getting hosting through you. Instead of a big, careless corporation they get a personalized experience and are putting money back into local commerce.

Overall, I highly recommend considering offering hosting. The one caveat to this is you need to have someone in your team who can troubleshoot and fix tech issues when they arise. Most hosting plans with the big companies include support so be prepared to offer it.
Use This Powerful Combo
A great way to speed up your WordPress website is to use LightSpeed Cache in combination with Cloudflare.
LightSpeed Cache is a free plugin that enables caching for your website. Essentially, this speeds up your site for visitors as it loads differently. This plugin also hooks into Cloudflare, which is powerful for several reasons.
Cloudflare is a content delivery network, or CDN. How a CDN works is it stores offline versions of your website across many different servers all over the world. When a visitor navigates to your website, the CDN will automatically pull the files off of the closest server to them.

Because of this, a content delivery network can seriously boost site speed for users in different countries and even provinces.
Cloudflare has a free plan you can sign up for to start using their service with your website. It is a bit technical so I recommend having a developer help you set this up. Caching plugins should be approached with caution as some options may mess up your website until they revert them.
Deactivate Some Plugins
Having too many plugins is a common culprit for slow WordPress sites. As a general rule of thumb, you should have no more than 20 of them at any given time. Try to uninstall ones that you don’t use and consider looking for alternatives. I’ve found plugins that do the same thing that a few of my client’s plugins did.
Try A Faster Theme
Some WordPress themes may be built great, but are awful for website performance. I compiled a list of some of the fastest WordPress themes which you can find in this post under “Switch To A Faster Theme.” A few quick ones I can recommend here are GeneratePress and Hello Elementor.
Get Help From A Developer
Sometimes next level problems require next level solutions. If all else fails, I’d recommend looking into hiring a web developer. They can modify your WordPress website through code to make things better.

It goes without saying, but do your due diligence. Don’t cheap out on a developer – good ones know what they are worth. While it may cost a pretty penny, it’s one less headache when it comes to your website’s SEO that you will ultimately have to deal with.
Conclusion
While I did harp quite a bit on some of the things I dislike about Google PageSpeed Insights at the beginning of this article, it’s still a viable option. It’s always smart to have and be fluent in multiple tools. As an SEO there will be times when you will encounter new challenges and need ways to solve them.
Using these speed testing and feedback tools in combination can produce some really valuable feedback.
Want To Be A SEO Ninja…?
If you want to learn proven, powerful, and effective SEO strategies check out Local SEO Shuriken. In it I teach you to easily rank step by step. It really is the “SEO bible” and I’m very proud of what it’s done for my students.